12 Best Careers Page Examples for 2021
Careers pages are no longer just about providing a list of jobs that you have on offer. They’re about drawing in visitors and positioning your organization as an employer of choice.
To give you some inspiration and, we’ve reviewed 12 of the best careers pages for 2019. So in no particular order:
Careers page example 1: Airbnb
Airbnb’s careers site is one of the best we’ve seen. The photography is incredible (they have ridiculously cool offices and really make the most of it).
The clean layout makes it very easy to find the roles you’re looking for and their employee value proposition in terms of benefits, values, and the mission is front, center, and very well presented.
The job descriptions are well written and the application form being on the same page is a nice touch that’s probably improving conversion rates.
We like that Airbnb own their whole experience (i.e. there is no hand off to a separate applicant tracking system) and their messaging is consistently on brand.
Careers page example 2: Atlassian
Atlassian’s careers site has oodles of great content that’s all super topical and relevant to their audience.
They communicate their employee value position clearly including a great overview of perks, prominent employer recognition through awards, and strong photography of their own team.
Plus there’s a great values alignment quiz (it’s a bit novel and we haven’t seen that anywhere else).
Jobs are easy to find and there are sub-pages for each department that includes relevant content about the particular team.
Whilst they do have to hand off to their ATS which is separate from their main careers site, they do this in the nicest way of any on this list – they keep everything up to the job description on their own site (fully branded) and then hand off straight to the application form within the ATS. It’s not ideal, but it’s done better than anyone else on this list who is using an ATS that doesn’t also power their careers site.
Oh, and one more thing we we particularly liked was their referral program which is available to anyone.
Careers page example 3: Google
Google is the original “cool place to work” and they still do their hiring really well. There is a huge amount of supplementary information on every aspect of life at Google. Their candidate experience is completely branded and the application forms are actually really simple and easy to complete.
The careers site includes a great overview of their hiring process and useful FAQs that go into a lot of depth.
Careers page example 4: Harrods
Harrods has a fantastic careers website dedicated to recruitment. The background they offer on the people that already work at Harrods is far better than anything else we’ve seen to date. They have full profiles of hiring managers as part of each job description so you know exactly who you’re going to be working with.
It’s easy to find the jobs you’re looking for with great department overviews. The job descriptions are very well presented (if a little short).
Careers page example 5: Kickstarter
Whilst Kickstarter’s jobs page is quite simple, simple can be good. It’s well laid out which makes finding the roles they’re currently recruiting for easy (although arguably easier as they’re recruiting less than most of the companies in this list).
They’re clear about their value proposition and their use of custom photography brings this to life.
They keep their job descriptions on their own site before handing over to their applicant tracking system. As with others in this list, whilst this “handoff” isn’t ideal form a candidate experience perspective, it’s often the best compromise depending on what ATS they’re using and whether there’s an option to build a well designed careers site within their ATS.
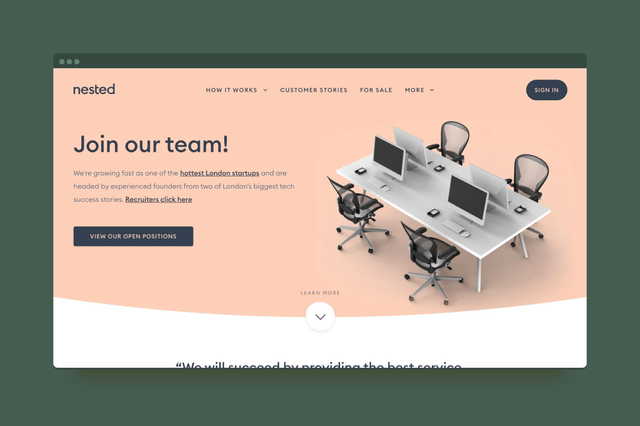
Careers page example 6: Nested
Visually, we love Nested’s careers site. They have a clear Employee Value Proposition, their copy is well written, and the whole presentation is compelling without being overly salesy.
Clear buttons direct visitors around the careers site and their mission is front and centre on the careers site home page.
They provide a great overview of their values, benefits, and the hiring process which will be helping to attract more of the candidates they actually want.
As with many of the others in this list, the photography of their people is great but we think their job descriptions are exceptionally well written and engaging.
Careers page example 7: Oath
Oath’s careers site is very on brand and we LOVE their custom photography.
It’s easy to find the job you want with the ability to quickly search by location and department.
Video is a great way of communicating more about Oath but we’re not totally sold on the way it’s forced on users above the fold (with audio).
Careers page example 8: Palantir
Palantir has one of our favourite careers sites with beautiful design, motivational copy, and easy navigation.
The site includes lots of useful information and is very transparent around their hiring process. For example, they include supplementary content on their company culture and the hiring and interview process.
There are separate sections for EIC (Early in Career) and EH (Experienced Hires).
And we love their photography.
The only thing we’d consider changing is that there’s quite a clear handoff to Palantir’s applicant tracking system. This isn’t ideal from a candidate experience perspective. However, the Palantir team have handled the process as well as they can considering they are using two separate systems (one for the careers site and one for their application process and applicant tracking).
Careers page example 9: Spotify
Spotify provides a great candidate experience from start to finish. Their copy is well thought through and on-brand (the main title on their careers home page is “Join the Band”).
Potential candidates are invited to “go backstage” to get more information where there’s an employer brand focused blog, employee profiles, and a clear description of Spotify’s EVP.
The job descriptions are well laid out and engaging to read and it’s really easy to find the role you’re looking for.
Careers page example 10: Stripe
As with the whole Stripe brand, their careers page is well designed with a super-premium feel. Whilst it’s very founder-centric it reflects the tone of the company well.
Stripe tells its story well and includes motivational copy and information about their mission.
The transparency around employee satisfaction surveys says a lot about Stripe as an employer and there’s fantastic supplementary content in terms of what life at Stripe is like, and how they work as an organization. It’s easy to find the role you want and the job description strikes the perfect balance between being to the point and giving the candidate all of the information they need.
Our verdict: awesome all round.
Careers page example 11: Suitsupply
Suitsupply’s careers site has fantastic photography that showcases their own product as well as their people. It’s obvious from the outset that their EVP sets them apart in their sector.
There’s a helpful breakdown of jobs by department and job descriptions are broken down into concise sections that give the candidate the information they actually care about. This is supported by a helpful overview of the hiring process.
As with some of the other examples in this list, we like the inclusion of information about the hiring manager.
We love the brand video and the ability to chat via WhatsApp.
Careers page example 12: Square
Square’s photography stands out as being particularly well considered. Their copy and EVP is clear (but could be more concise).
That said we love the design of their recruitment site and there is a reasonable amount of information on one long page so it’s easy for the candidate to get hooked. Because this is supported by a sub nav highlighting everything the candidate might care about (team, benefits, company info, openings etc) the length of the page isn’t an issue for Square.
Employee testimonials throughout really bring the EVP to life and we really like the detail available about individual teams.
Designing your own careers page
Hopefully this post has given you some ideas for designing or improving your own careers site. If you’d like some more inspiration you might enjoy this post on what makes a great careers page.